주변에 아이폰을 사용하시는 분들은 보면, 배경 화면의 사진과 어울리게 앱 레이아웃을 변경해서 사용하는 분들이 많은데요. 기본적으로 아이폰은 빈 공간 없이 앱 배열을 할 수 없기 때문에, 투명한 아이콘을 설정하여 중간에 넣어줘야 하는데요. 여러분의 아이폰을 꾸며서 사용하고 싶은 분들은 해당 방법을 활용해보시면 좋을 것 같습니다.
배경 화면 준비 및 설정하기
먼저, 여러분 마음에 드는 배경 화면을 준비해 주세요. 배경 화면이 준비되었다면, 설정 과정에서 시점 이동을 꺼주세요.

배경 화면을 변경하신 후에, 가장 첫 페이지에 있는 앱을 모두 다른 페이지로 이동한 후, 빈 페이지를 캡처해주세요. 추후, 아이콘 제작 시에 해당 이미지가 필요합니다.
투명 아이콘 만들기 및 적용하기
이제, 빈 공간에 넣은 투명 아이콘을 만들어야 하는데요. 하단의 링크로 접속하시면 됩니다. (아이폰의 Safari로 접속하셔야 합니다)
iEmpty: emptiness, it's happiness!
Customize WITHOUT JAILBREAK your iOS device (iPhone & iPad), with cool empty icons and text. TRY IT NOW!
iempty.tooliphone.net
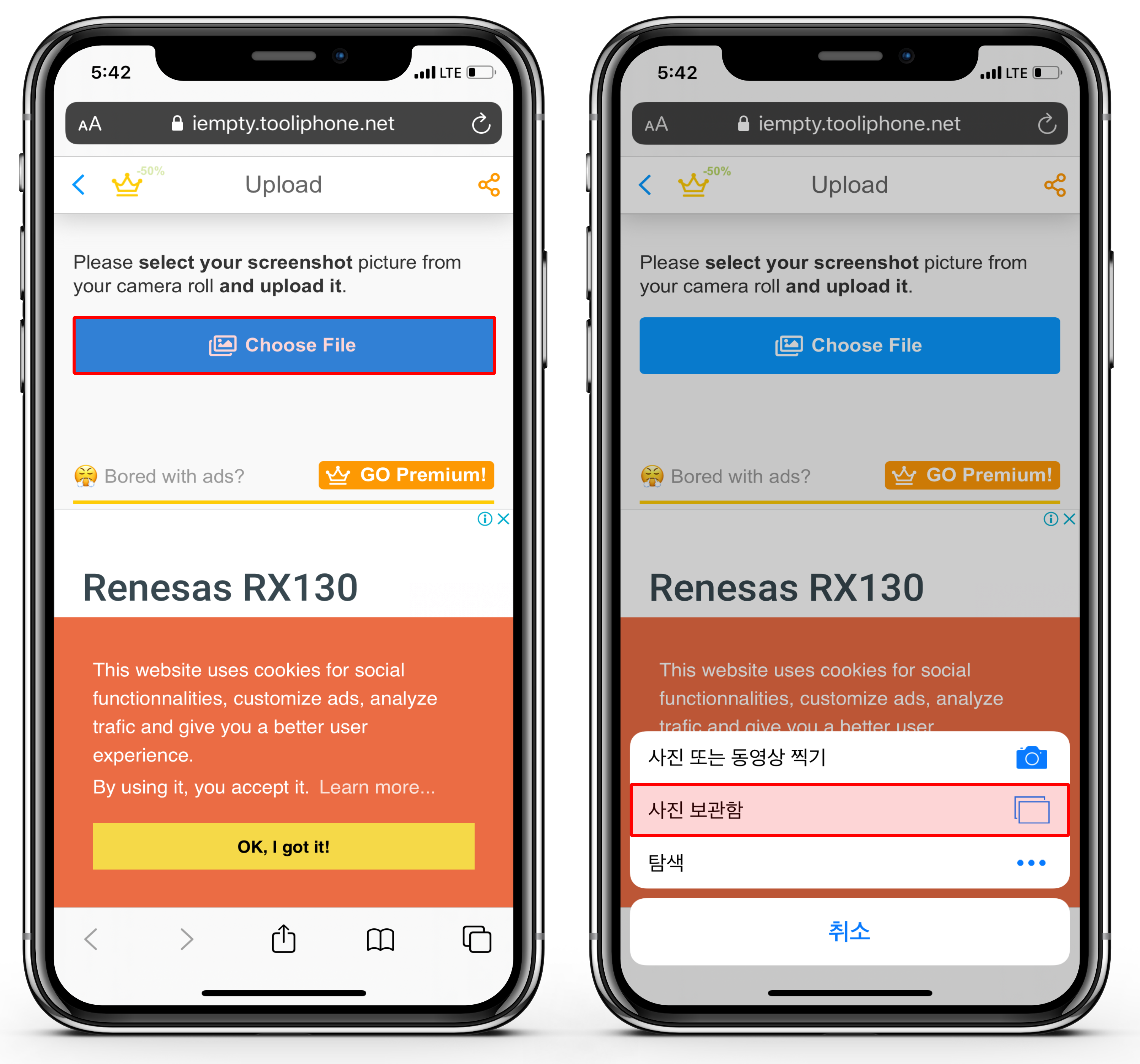
Choose File을 누르고, 사진 보관함으로 진입합니다.

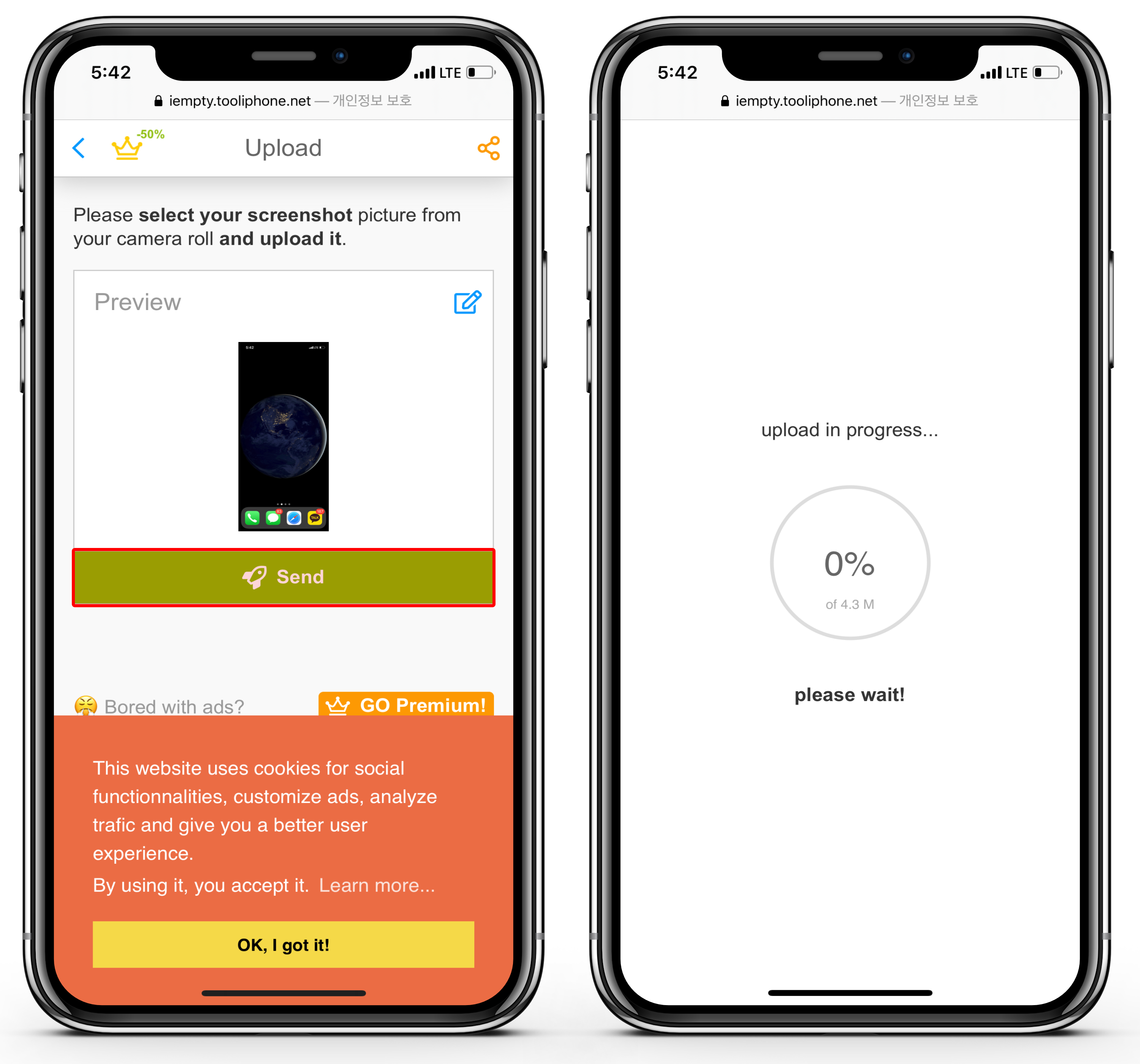
여러분의 홈 화면을 캡처한 사진을 선택한 후, Send를 눌러 파일을 업로드합니다.

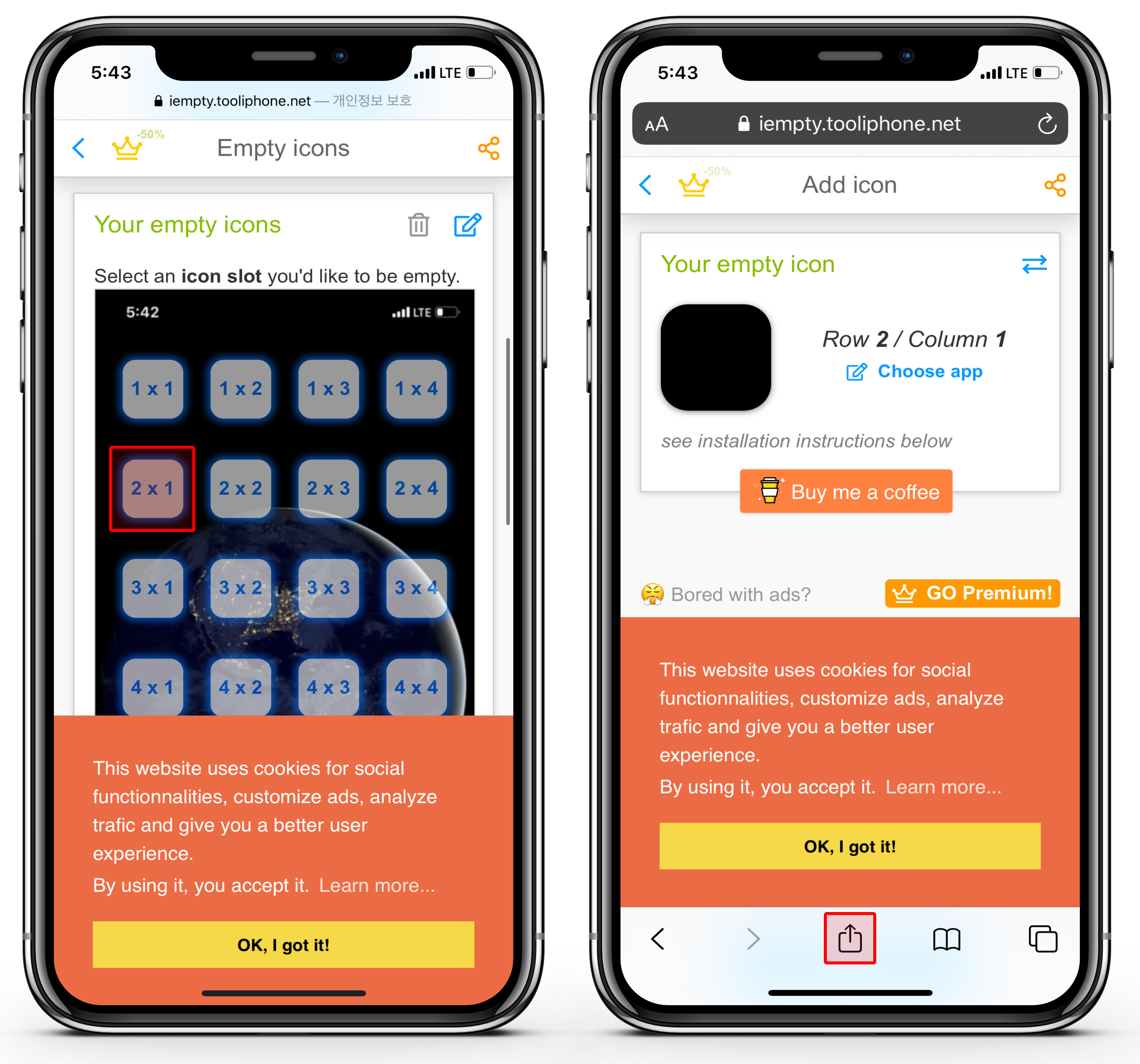
파일 업로드가 완료되면, 하단으로 내려서 빈 공간이 필요한 부분을 선택합니다. 해당 아이콘을 선택한 후에는 Safari 하단 메뉴에서 공유 버튼을 누릅니다.

공유 옵션에서 홈 화면에 추가를 선택한 후, 설정 변경 없이 바로 추가를 누르시면 됩니다.

빈 공간이 필요한 만큼, 해당 과정을 반복한 후에 투명 아이콘이 필요한 부분에 해당 아이콘을 가져다가 놓으면 됩니다.

이렇게 가장 첫 페이지를 적용한 후에는 뒤 페이지는 제거하고 사용하시는 것을 추천해드립니다. 페이지 이동 시에 아이콘이 움직이기 때문입니다.
'애플 제품 > iOS 활용 팁' 카테고리의 다른 글
| 아이폰 사진 비율 (16:9) 설정 및 변경 방법 (0) | 2020.06.30 |
|---|---|
| 아이패드 (iPad) 계산기 위젯 설정 방법 (0) | 2020.06.17 |
| 아이폰 한자 키보드 설정 및 입력하는 방법 (0) | 2020.06.08 |
| 아이폰 캘린더 알림 이슈 및 구독 삭제 방법 공유 (0) | 2020.06.04 |
| 아이폰 설정에서 보증 (Apple Care+) 확인하는 방법 (1) | 2020.05.30 |